


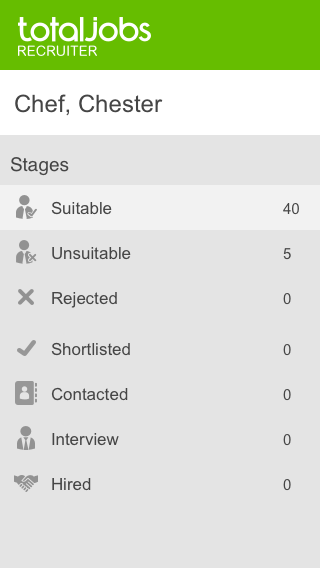
Heat maps show whats being used on the page most
Interpreting findings is just as important as discovering them.
User journeys show what pages the user will hit along an identified tasks route to completion as well as success and pain points.
Task flows help to identify what your users do and the decisions they make along the way.
Here I have had to create a kind of hybrid map in order to visualise what we doing for stakeholders.
Using a script whilst interviewing keeps you on track and helps to negate leading questions.





Working low fidelity and quickly is the key to covering as many concept as possible. It's important to fail quickly at this stage.
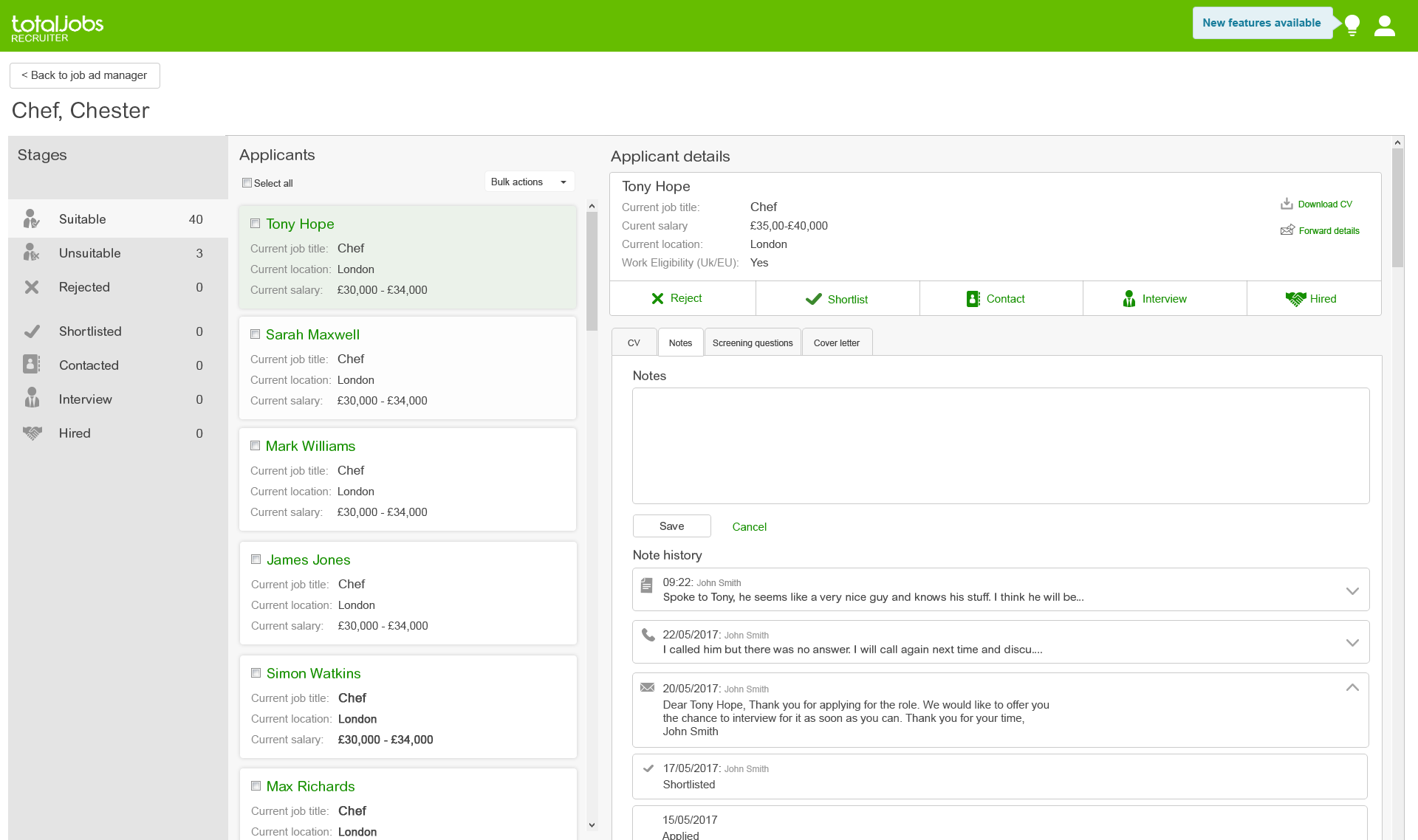
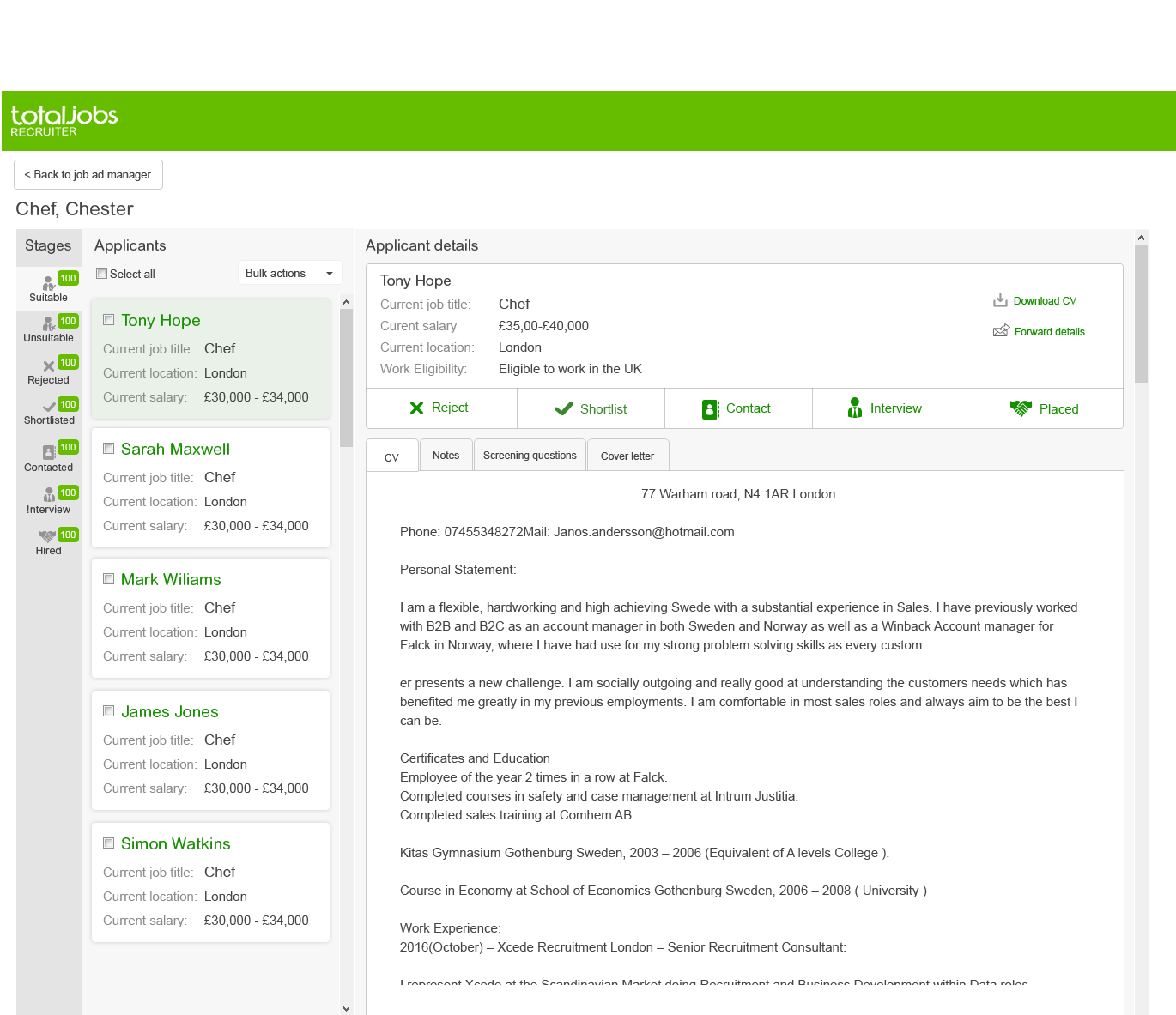
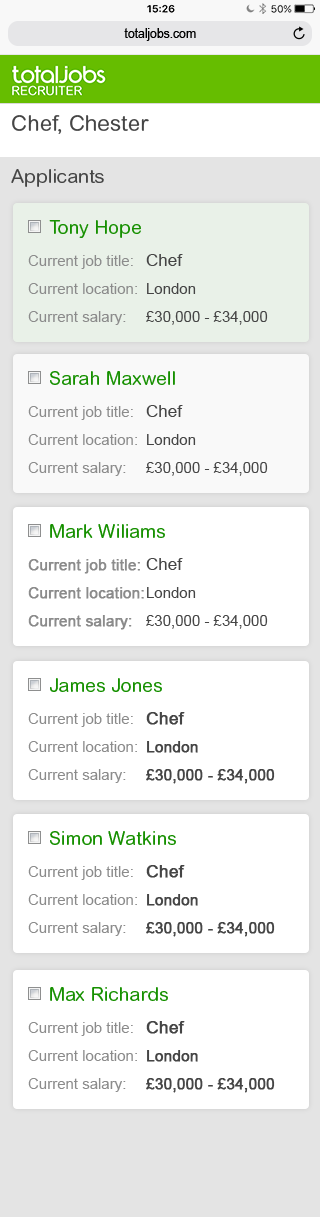
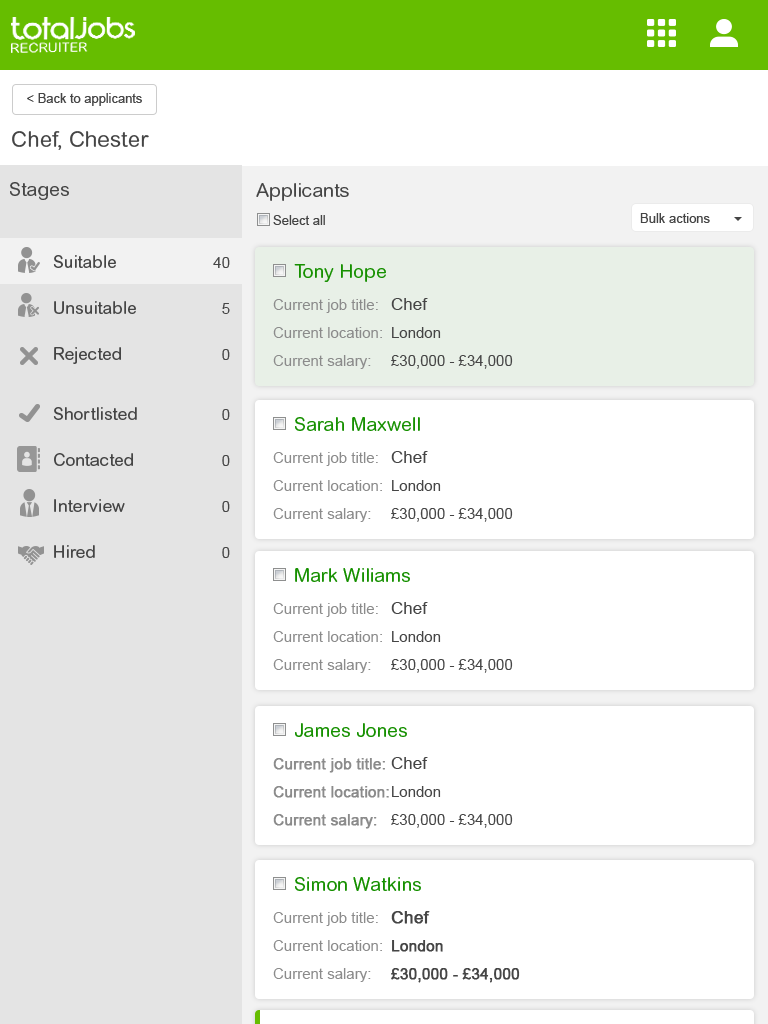
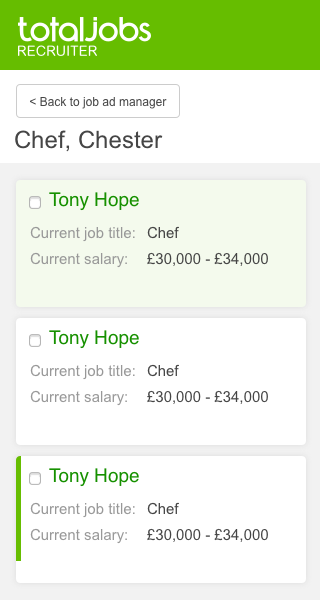
Once main concept is decided its time to make basic wireframes and sense test them with stakeholders. Its still possible to change our minds at this stage and not cause major issues.
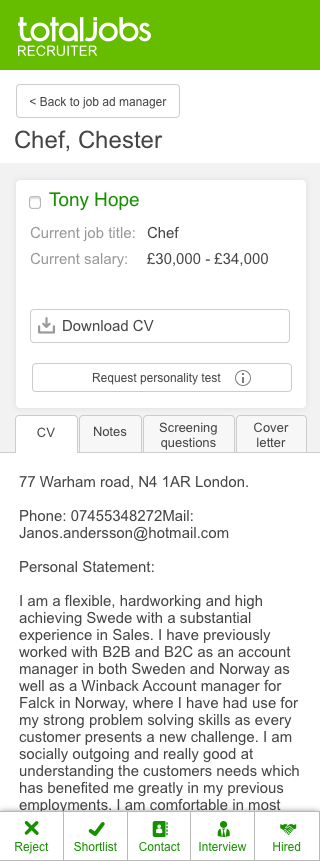
In depth user testing on a prototype allows you to gather precise feedback, which will directly affect your design. It is also great for bringing back to stakeholders to promote the importance of UX research. Additionally users feel a sense of ownership of the product and deeper ties to your brand.